So I've looked through my project archives and I was unable to find the original source code I made for the video tutorials of the OpenTK Platformer Tutorial Series. However I did find a working copy of my example I made off stream beforehand to work out the bugs. It should be quite similar to the original video series' code and if you're looking for something to to mess around with it should do the trick:
2016 Gallery 8: DirectX Voxels
Started working with voxels again. These are drawn using the dynamic buffer
Testing all the different Voxel Types' texture mapping. The textures used here come from Sphax PureBDCraft for minecraft (http://bdcraft.net/)
Added static buffer generation and the ability to add multiple chunks.
Added ray-casting method to find the block you are looking at
Built a crappy house for testing purposes.
Switched to original minecraft textures since they are lower resolution. Added a lot more chunks with a spherical view distance. Haven't done any Frustrum Culling yet so the view distance is pretty tiny
Started working with an alternate method for rendering that uses a area fill method to find everything up to a certain distance.
Added some ray-casting to the rendering to make some rudimentary shadows
The shadows don't look very nice yet on uneven terrain
2016 Gallery 7: DirectX Initial Tests
Copied some code for making a sphere and converted it to C for DirectX. The colors are simply set by the (x,y,z) coordinates of each vertex
Enabled default lighting in DirectX and generated random colors for the sphere. Also added a cube
Had a spot of trouble when trying to pass texture information to DirectX
Eventually got the texture problem fixed.
Changed the background color, tested drawing a single vertex buffer with different transform matrices, and got the 2D rendering working on top of the 3D world.
Trying to get stb_truetype.h to render text for me. Had a problem with DirectX wanting square textures
Fixed it by simply rendering all the characters into a packed texture. (Well to be fair, I didn't do the packing, the stb library did. Thanks Sean Barrett!!)
The emerald texture for Sphax PureBDCraft texture pack had a nice color to it
Adding a skybox makes everything look so nice!
Tried generating a heightmap from a bitmap. Grass texture was made by me, looks pretty terrible.
Loading in .obj files. .mtl file loading isn't working yet.
Got the texures working for obj model. Also made a simple function to print strings on the screen using the font pack made earlier. (stb_truetype is awesome, you should go check it out: https://github.com/nothings/stb/blob/master/stb_truetype.h)
Loaded a model ripped from Super Mario 64. Good ol' Whomp's Fortress.
All of the matrix math in the engine was done by me so there are still some bugs to be worked out. For some reason when I changed the near and far distance it messed up my FOV
Stress testing a dynamic buffer in DirectX.
2016 Gallery 6: Other OpenGL Stuff
A side project that never developed into anything. Simply got some rendering stuff copied over and then it was abandoned
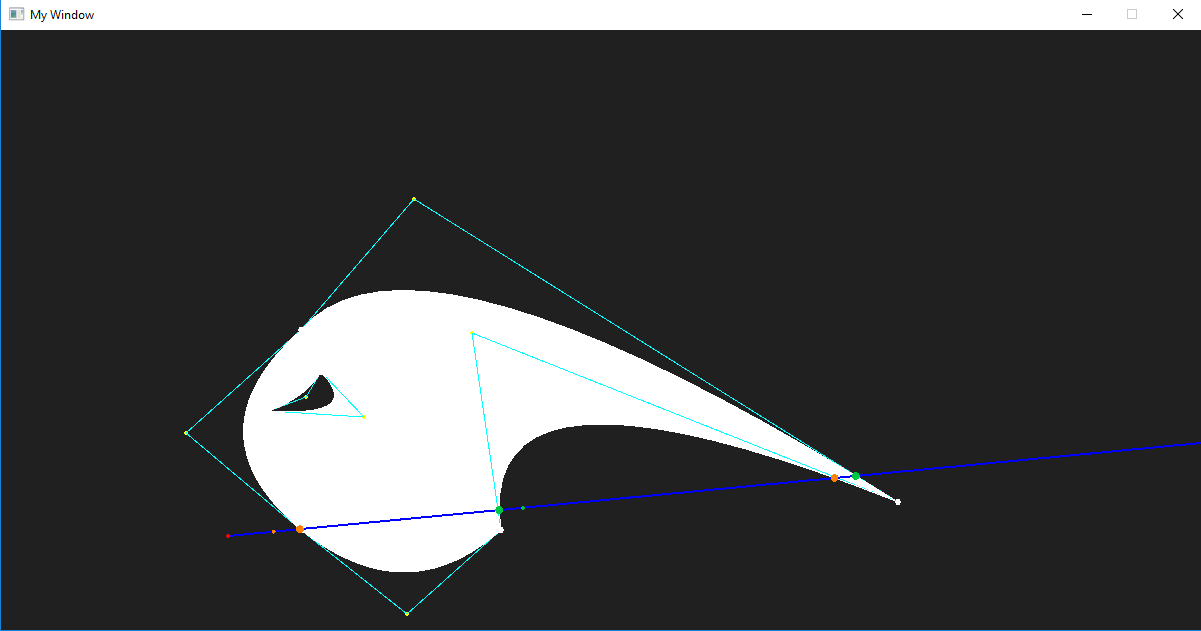
I worked on making a rasterizer for shapes defined by quadratic curves. It works off the assumption that, taken any point you can cast a ray in any direction, count the number of intersections going one way and going the other and the resulting number determines whether the point is inside the shape or not. The white interior here is actually a rasterized bitmap created using the curves. I looped through each pixel and performed the containment test to determine whether it was white or transparent. There was no antialiasing and it was painfully slow and unusable but it was a great educational project.
2016 Gallery 5: Bitmap Font Creator
I toyed with the idea of making a editor that would handle creating the meta-data I needed to load in and draw a bitmap font. It wasn't very useful once I found some libraries to actually render TrueType Font files into a bitmap but it was a fun project to work on.
First attempt at finding the different image parts. I believe the problem was a simple for loop comparing the y with width instead of height
Found all the characters. We are drawing them with random colors to show that they are separated
Some stuff is coming together. The blue lines indicated the alignment to the bottom of the line. The width of the characters was not adjustable yet.
Added the ability to specify the width of each character so they fit together better when drawn in a word/sentence. Also added some alignment guides
Loading a smaller font
Had some fun with shaders again and made a cool moving background for the selected and hovering characters. Added a message in the bottom right for outputting information. Also, not in the image, I tried making a Lua console that you could call C functions from. It used the fonts created from the program.
2016 Gallery 4: OpenGL in C
The first two triangles in OpenGL
Got a cube generated with different colors for each side
Rendering the Texture Coordinates to make sure they were right.
Rendering a high resolution screenshot of Sublime Text to see how the mipmapping looked
2016 Gallery 3: The Last of OpenTK
After struggling with the speed of OpenTK I worked on only a couple other projects before finally moving on. These were the last things I ever made in OpenTK
I wanted to try my hand at method for "Triangle Soup" vs. sphere collision detection. I got to the point where I had divided the levels triangles into a quad tree and tested moving the sphere around and seeing which triangles it would have to do intersection tests with
I also worked on a 2D snake game for a demonstration. It was a simple snake game with a couple more features not shown here. It had a grid that moved like Geometry wars and bombs that would spawn that you would have to dodge. It was a fun game to show people and mess with the settings (speed, spawn-rate, etc.)
2016 Gallery 2: OpenTK and FBX Models
My initial attempt to get some vertices on the screen was not very successful. I believe it was accidentally sampling color values as position information.
The next attempt was a little better but still not very great
Getting closer. The positions of the vertices were all correct but the indices and colors were not.
Finally we got the right positions, colors, and even somewhat correct texture coordinates. However the y value seemed to be flipped, hence the upside-down face.
Finally got the model loaded correctly. This was a stress test to see how many I could draw on screen at once.
2016 Gallery 1: OpenTK Voxels
The first voxels and model loading I got working in OpenTK/C#
With voxels working I started working on getting some voxel characters animated.
I got a simple running animation working with some nice tweening for rotating the arms and legs.
I got a 3D grid based ray-casting working and simply filled the blocks I passed through to represent the steps taken during the ray-cast.
Just messing around with the orthogonal view and block placement using the ray-casting.
Tried doing some custom shaders to do bump mapping and lighting.
Absence
Hey everyone!
As many of you that have read my tutorials have noticed, I've been inactive for the last year and a half. I Had been making tutorials about OpenTK back in June of 2015. At the time OpenTK was great for my purposes since I loved C# and it gave me all of the functionality of basic OpenGL.
However in August I started to have some major problems with performance. I was trying to scale up my side projects to include some modeling and animation and I ran into some major problems trying to render even 5-10 textured models before it would drop below 30FPS:
This led to a bit of a long hiatus where I started looking for ways to either optimize C# or another platform I could enjoyably work on.
Up until this point I had tried many different libraries in C# and other languages and never had found anything that really suited my purposes. I had always wanted to get down lower and do some work in a C++ engine but I hated the weird allocation/deallocation rules that I always ran into. Don't get me wrong, I'm fine with not having garbage collection but using C++ in an Object-Oriented way always led to a slew of weird memory problems.
So after some time looking around and experimenting again with SFML, SDL, Love, JLWGL, and others I finally found Handmade Hero. (http://www.handmadehero.org) Handmade Hero is a show run by Casey Muratori where he "codes a complete game in C/C++, from scratch, using no libraries, live on twitch." I highly recommend the show if you haven't seen it already. So I began watching his show and learning a lot more about C and how C++ is different and I realized I really love C but I really hate most of the features of C++.
So for the past 5-6 months I've been following his videos and making my own home-brew engine. I started out doing the rendering/blitting myself like he does in the show but then moved on to using DirectX as my 3D rendering API.
And that brings us to the present day. I'd like to start updating this site again and adding some good content for people wishing to learn the things that I've learned.
I know a lot of you have enjoyed my OpenTK video and text tutorials and I know that the source code is no longer hosted. I will look through my archives to see if I can find the source code for those but I can't guarantee that the code will still run. It seems there were some changes in the latest version of OpenTK that deprecated some of the functionality I used in those tutorials. Unfortunately I don't have the time or the interest anymore to go back and redo any of that code but I will try to get something hosted for you to look at.
I'm no longer planning on making any tutorials for OpenTK. However, I would still like to find a way to share source code and things that I have learned to give people a chance to see some examples of how you might set something up. I don't claim to be an expert in C++ or DirectX but I would like to do something to share the things I have learned and the methods I have used to get my projects working. Over the next couple months I'll be looking for ways to accomplish that goal. A lot of the initial content on this blog will simply be screenshots I've collected over the last year of working in C/C++.
Thanks for all the comments and support you guys have shown for the tutorials I made so long ago. I hope the new content will also be enjoyable and help some of you out there.